Webfont Previewer - 웹 글꼴을 테스트하고 미리 보는 간단한 방법
Webfont Previewer는 웹사이트에서 웹 글꼴을 테스트하고 미리 볼 수 있는 간단한 방법입니다. Chrome 브라우저, 확장 프로그램, 웹사이트만 있으면 됩니다.
설치
Webfont Previewer를 다운로드할 수 있습니다. Chrome 웹 스토어에서. 설치 후 즉시 웹폰트 테스트를 시작할 수 있습니다. 프로세스는 간단하며 앱은 거의 모든 웹사이트에서 작동합니다.
개요
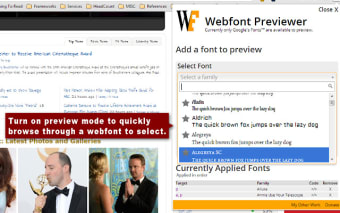
Webfont Previewer를 사용하려면 Chrome 웹에서 엽니다. 저장하고 Webfont Previewer를 설치한 다음 웹 글꼴을 미리 볼 페이지를 엽니다.
그런 다음 웹 글꼴과 CSS 대상( 글꼴을 적용할 페이지 선택기). 이름을 입력하기만 하면 좋아하는 글꼴을 사용할 수 있습니다.
대상을 선택한 후 페이지에서 어떻게 보이는지 미리 볼 수 있습니다. 사용할 수 있는 코드도 찾을 수 있습니다.
글꼴을 선택하면 별표를 표시하고 나중에 사용할 수 있도록 저장할 수 있습니다.
다음을 사용하여 파일을 가져올 수도 있습니다. 가져오기 버튼.
도움말
페이지에서 사용 가능한 모든 웹 글꼴의 전체 목록을 보려면 "정보" 버튼을 클릭하십시오. 그런 다음 "모든 웹 글꼴 나열"을 클릭합니다.
웹사이트가 있는 경우 "추가"를 클릭하고 웹사이트를 선택합니다.
테스트하려면 웹 글꼴을 선택하고 CSS 대상을 지정하고 페이지를 미리 봅니다.
웹사이트에서 사용할 코드를 복사하려면 "복사" 버튼을 누르세요.